
En el entorno digital actual, la experiencia de usuario es crucial, más que nunca de hecho. Con una cantidad creciente de usuarios accediendo a internet desde dispositivos móviles, asegurar que tu sitio web esté optimizado para todos los dispositivos se ha convertido en una necesidad, no en una opción. Un diseño web responsive no solo garantiza que tu sitio se vea y funcione bien en cualquier pantalla, sino que también puede tener un impacto directo y significativo en las tasas de conversión de tu negocio.
La Importancia de un diseño adaptado a todos los dispositivos
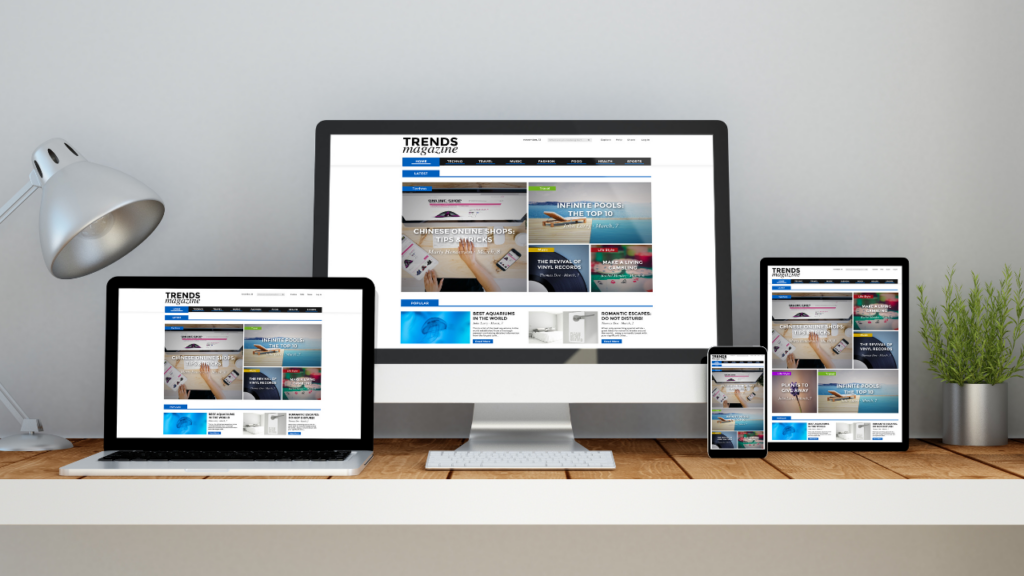
Un diseño web responsive es aquel que se adapta automáticamente al tamaño de la pantalla del dispositivo que se esté utilizando, ya sea un smartphone, una tablet o un ordenador de escritorio. Este enfoque de diseño garantiza que los usuarios tengan una experiencia de navegación fluida, sin importar desde qué dispositivo accedan a tu sitio web.
¿Por qué es esto tan importante? La respuesta está en los números: cada vez más personas utilizan sus dispositivos móviles para navegar, hacer compras y buscar información. Si tu sitio web no está optimizado para móviles, podrías estar perdiendo una gran cantidad de oportunidades de conversión. Los usuarios móviles esperan que los sitios se carguen rápidamente y sean fáciles de navegar; si encuentran dificultades, es probable que abandonen tu sitio en busca de una mejor experiencia en otro lugar.
Cómo un Diseño Responsive mejora la experiencia de usuario
La experiencia de usuario o user eperience (UX) es un factor clave en el éxito de cualquier sitio web. Un diseño responsive mejora la UX al proporcionar una navegación intuitiva y accesible, lo que facilita a los usuarios encontrar lo que buscan sin esfuerzo. Esto no solo mejora la satisfacción del usuario, sino que también aumenta las probabilidades de que realicen una acción deseada, como hacer una compra o ponerse en contacto contigo.
Además, un sitio web responsive reduce la necesidad de hacer zoom o desplazarse horizontalmente, lo que puede ser una fuente de frustración para los usuarios. Al ofrecer una experiencia optimizada y sin fricciones, aumentas la retención de usuarios y, en consecuencia, las conversiones.
El impacto directo en las conversiones
Un diseño web que no es responsive puede afectar negativamente las tasas de conversión. Los estudios han demostrado que los sitios web no optimizados para móviles tienen una tasa de rebote significativamente más alta, lo que significa que los usuarios abandonan el sitio rápidamente sin interactuar con él. Por otro lado, un diseño responsive puede mejorar las tasas de conversión al mantener a los usuarios comprometidos y guiarlos sin problemas hacia una acción específica, como completar un formulario o realizar una compra.
Además, los motores de búsqueda como Google han comenzado a priorizar los sitios web que ofrecen una buena experiencia en dispositivos móviles en sus rankings de búsqueda. Esto significa que un sitio responsive no solo mejora tus conversiones, sino que también puede aumentar tu visibilidad online, atrayendo más tráfico cualificado que está listo para convertirse en clientes.
¿Necesitas ayuda con tu diseño web responsive?
En resumen, un diseño web responsive es esencial para cualquier negocio que quiera maximizar sus conversiones y proporcionar una experiencia de usuario excepcional. No se trata solo de seguir una tendencia, sino de adaptar tu negocio a las necesidades y expectativas de los usuarios modernos. En CodeStack Solutions entendemos la importancia de un diseño web que funcione impecablemente en todos los dispositivos y estamos aquí para ayudarte a optimizar tu sitio web para alcanzar el máximo potencial de conversión.
¿Listo para llevar tu sitio web al siguiente nivel? Contáctanos hoy mismo y descubre cómo un diseño responsive puede transformar la forma en que tus clientes interactúan con tu negocio.